ツール:
Chrome + Stylish + Tampermonkey
または:
Firefox + Stylish + Greasemonkey
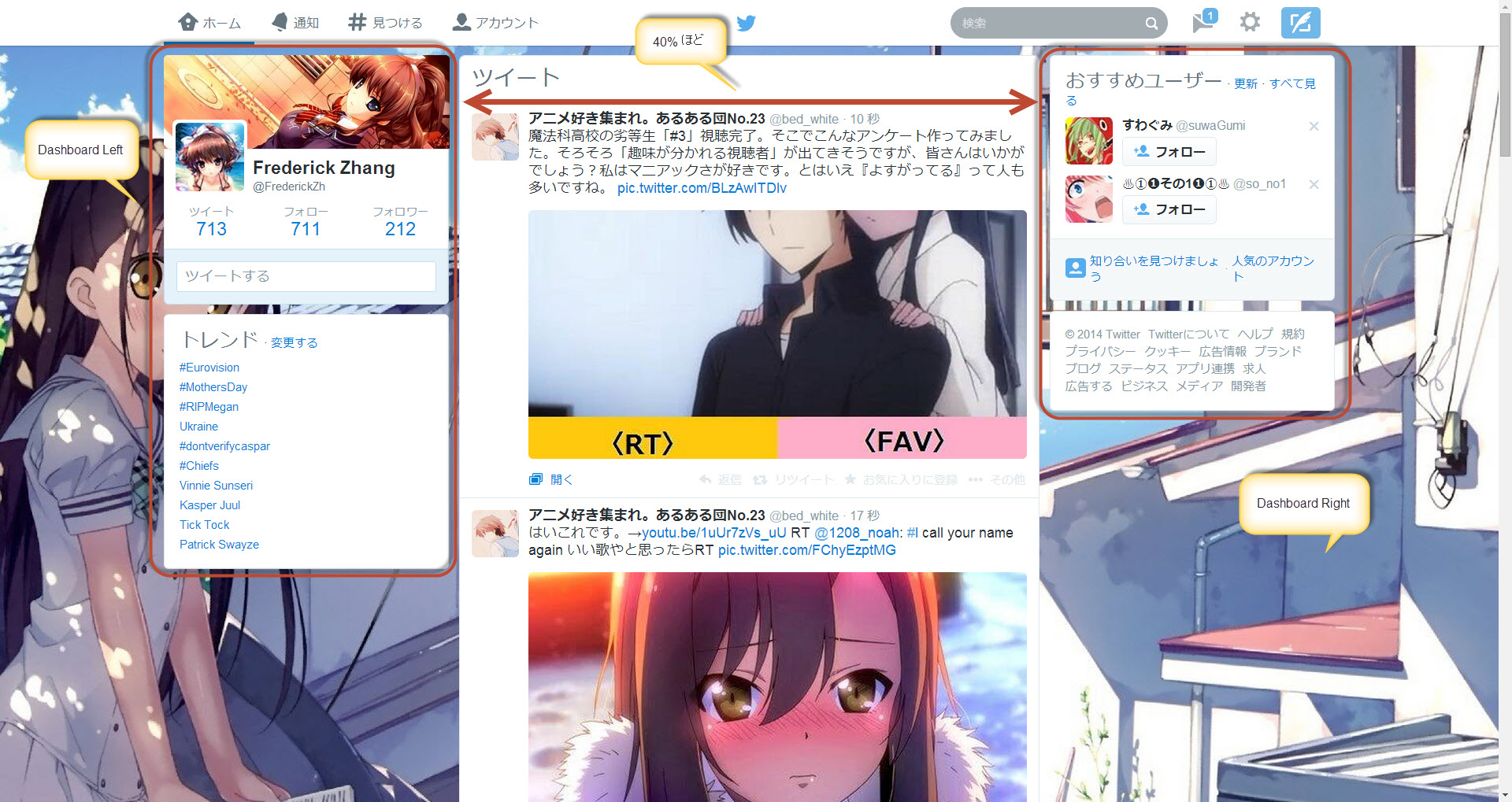
最近ツイートは新しいデザインを使用し始めたけど、どうもメインコンテンツはちょっと狭いと感じるんだ。
それでこのページをちょっと改造したんだ、ここでその方法を教えよう。とても簡単だから、みなさんも試させてほしいなの。
まずは右のダッシュボードを左のに合併する。
// ==UserScript==
// @name My Twitter MODs
// @namespace http://onee3.org/
// @version 0.2
// @description Mainly for self-use
// @include *://twitter.com/*
// @copyright 2014+, Frederick888
// @require https://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js
// ==/UserScript==
// Move the right-dashboard
var oldLocation = '';
setInterval(function() {
if(location.href != oldLocation) {
var parent = $('.dashboard-right');
var users = $('.dashboard-right>div:first-child');
var footer = $('.dashboard-right>div:last-child');
$('.dashboard-left').append(users);
$('.dashboard-left').append(footer);
parent.remove();
oldLocation = location.href;
}
}, 5);
このスクリプトをTampenmonkey/Greasemonkeyに追加して保存します。
お恥ずかしいけど、元々はjQueryのAddressプラグインを利用する気だったが、どうしても効かなくて、それでこのループを使った。もし誰かがこのプラグインの使う方法を知ってるなら、どうぞ教えてください。
そして、CSSを使って、コンテンツの広さを変更します。
div#page-container.wrapper
{
width: 1210px !important;
}
div.content-main[role="main"]
{
width: 900px !important;
}
#page-container.wrapper>.permalink-footer
{
width: 900px !important;
margin-left: auto !important;
margin-right: auto !important;
}
div.permalink.stream-uncapped
{
margin-left: auto !important;
margin-right: auto !important;
}
div.profile-card.profile-page-header
{
right: 100px !important;
}
div.profile-card, .profile-header-mask, div.profile-header-inner-overlay, div.modal-content.clearfix
{
width: 700px !important;
}
li.stream-user-gallery
{
width: 564px !important;
margin-left: auto !important;
margin-right: auto !important;
}
.content-main.user-similarities-list
{
width: 700px !important;
margin-right: 100px !important;
}
このCSSをStylishに追加して、twitter.comに適用します。
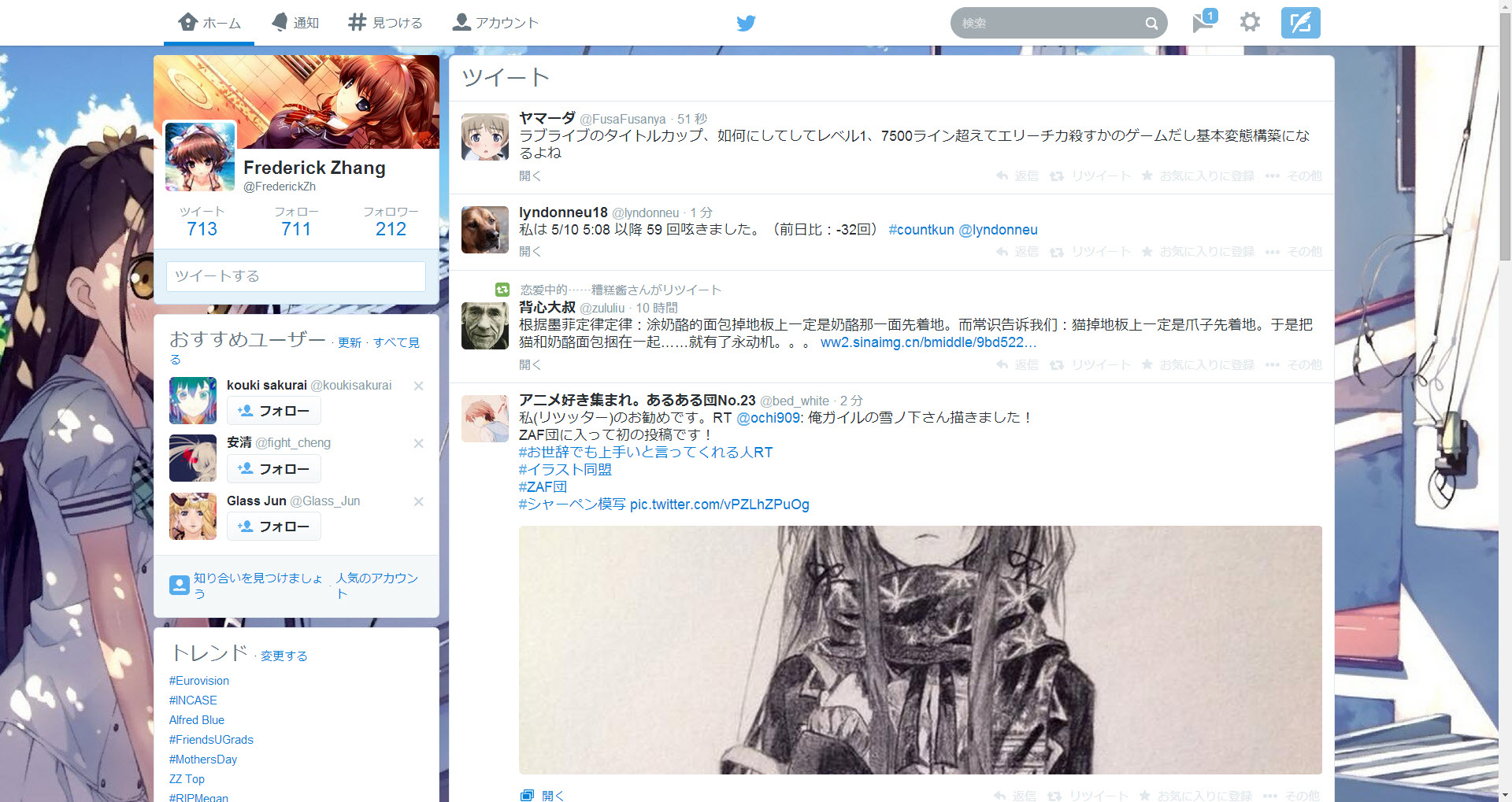
それでこれは最後の様子だわ。